Shefali DK (Talk | contribs) |
Shefali DK (Talk | contribs) |
||
| (50 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
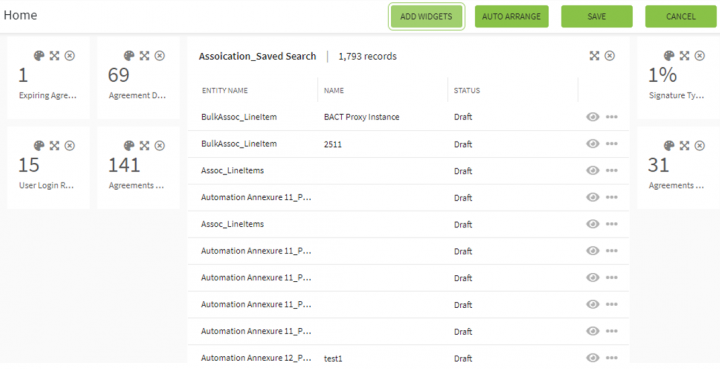
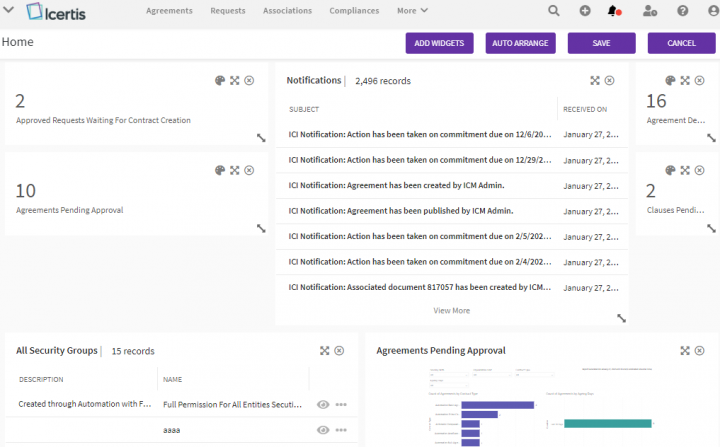
== Home/Edit Dashboard == | == Home/Edit Dashboard == | ||
| − | <div class="image-green-border">[[File: | + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Home.PNG|720px|8.0-Shortcut-Keys-Home.PNG]]</div> |
| + | | ||
| + | |||
'''Keyboard Shortcuts''' | '''Keyboard Shortcuts''' | ||
| Line 38: | Line 40: | ||
| style="width: 309px;" | Move the widget to the left, moving the widget might adjust the location of its adjacent widget in the grid of the widgets. | | style="width: 309px;" | Move the widget to the left, moving the widget might adjust the location of its adjacent widget in the grid of the widgets. | ||
|} | |} | ||
| − | + | ||
| + | | ||
| + | |||
| + | |||
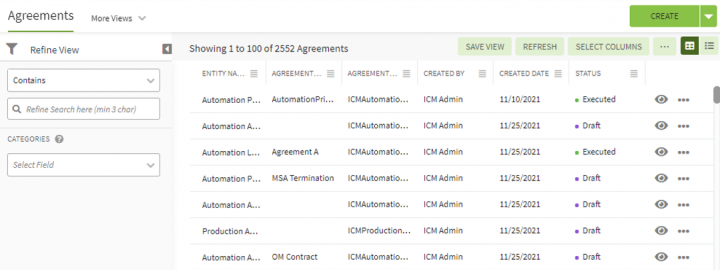
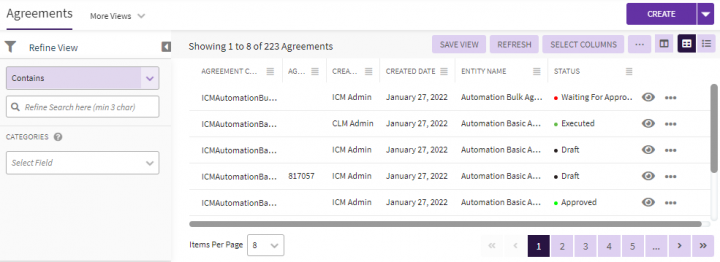
== Entity Index Page == | == Entity Index Page == | ||
| − | <div class="image-green-border">[[File: | + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Entity-Index-Page.PNG|720px|8.0-Shortcut-Keys-Entity-Index-Page.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">'''Keyboard Shortcuts'''</div> <div class="image-green-border"> </div> <div class="image-green-border"> |
{| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| Line 89: | Line 94: | ||
|} | |} | ||
| − | These shortcuts are applicable and available for the below entities on the | + | These shortcuts are applicable and available for the below entities on the Agreement "Details" page. |
</div> | </div> | ||
*Agreement | *Agreement | ||
| Line 105: | Line 110: | ||
*Associations | *Associations | ||
| − | == Index | + | |
| − | <div class="image-green-border">[[File: | + | |
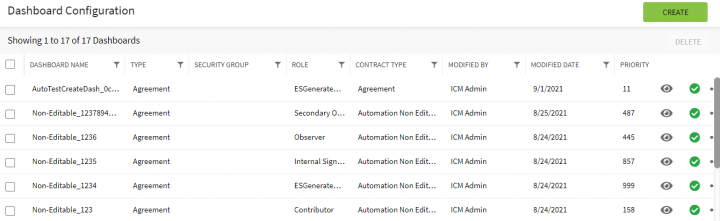
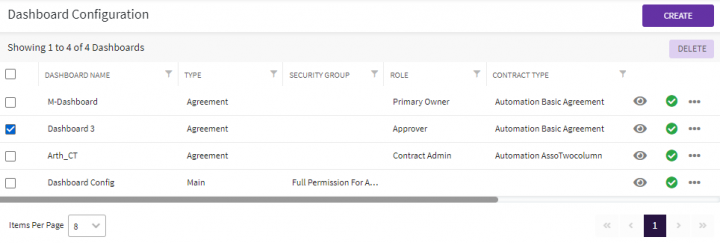
| + | == Index Pages == | ||
| + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Dashboard-Index-page.PNG|720px|8.0-Shortcut-Keys-Dashboard-Index-page.PNG]]</div> <div class="image-green-border"> </div> | ||
'''Keyboard Shortcuts''' | '''Keyboard Shortcuts''' | ||
| Line 169: | Line 176: | ||
*History table for different entities | *History table for different entities | ||
*Version table for different entities | *Version table for different entities | ||
| − | *Team table for different entities. | + | *Team table for different entities. |
| − | |||
| − | |||
| | ||
| + | == Input Controls Dropdown == | ||
| + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Select-Field.PNG|400px|8.0-Shortcut-Keys-Select-Field.PNG]]</div> | ||
'''Keyboard Shortcuts''' | '''Keyboard Shortcuts''' | ||
{| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| − | | '''Keyboard Shortcuts''' | + | | style="width: 152px;" | '''Keyboard Shortcuts''' |
| − | | '''Description''' | + | | style="width: 324px;" | '''Description''' |
|- | |- | ||
| − | | '''Up Arrow''' | + | | style="width: 152px;" | '''Up Arrow''' |
| − | | Highlights the previous item. | + | | style="width: 324px;" | Highlights the previous item. |
|- | |- | ||
| − | | '''Down Arrow''' | + | | style="width: 152px;" | '''Down Arrow''' |
| − | | Highlights the next item. | + | | style="width: 324px;" | Highlights the next item. |
|- | |- | ||
| − | | '''Home''' | + | | style="width: 152px;" | '''Home''' |
| − | | Selects the first item in the list. | + | | style="width: 324px;" | Selects the first item in the list. |
|- | |- | ||
| − | | '''End''' | + | | style="width: 152px;" | '''End''' |
| − | | Selects the last item in the list. | + | | style="width: 324px;" | Selects the last item in the list. |
|- | |- | ||
| − | | '''Page Up''' | + | | style="width: 152px;" | '''Page Up''' |
| − | | Scrolls the popup up. | + | | style="width: 324px;" | Scrolls the popup up. |
|- | |- | ||
| − | | '''Page Down''' | + | | style="width: 152px;" | '''Page Down''' |
| − | | Scrolls the popup down. | + | | style="width: 324px;" | Scrolls the popup down. |
|- | |- | ||
| − | | '''Enter''' | + | | style="width: 152px;" | '''Enter''' |
| − | | Selects the highlighted item. | + | | style="width: 324px;" | Selects the highlighted item. |
|- | |- | ||
| − | | '''Esc''' | + | | style="width: 152px;" | '''Esc''' |
| − | | Closes the popup. | + | | style="width: 324px;" | Closes the popup. |
|- | |- | ||
| − | | '''Alt +Down Arrow''' | + | | style="width: 152px;" | '''Alt +Down Arrow''' |
| − | | Opens the popup. | + | | style="width: 324px;" | Opens the popup. |
|- | |- | ||
| − | | '''Alt+ Up Arrow''' | + | | style="width: 152px;" | '''Alt+ Up Arrow''' |
| − | | Closes the popup. | + | | style="width: 324px;" | Closes the popup. |
|} | |} | ||
| Line 217: | Line 224: | ||
| | ||
| − | == Input Controls- Numeric | + | |
| − | <div class="image-green-border">[[File: | + | == Input Controls- Numeric Textbox == |
| + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Select-Currency.PNG|420px|8.0-Shortcut-Keys-Select-Currency.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">'''Keyboard Shortcuts'''</div> <div class="image-green-border"> </div> <div class="image-green-border"> | ||
{| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| − | | '''Keyboard Shortcut''' | + | | style="width: 147px;" | '''Keyboard Shortcut''' |
| − | | '''Description''' | + | | style="width: 329px;" | '''Description''' |
|- | |- | ||
| − | | '''Up Arrow''' | + | | style="width: 147px;" | '''Up Arrow''' |
| − | | Increases the widget's value by 1. | + | | style="width: 329px;" | Increases the widget's value by 1. |
|- | |- | ||
| − | | '''Down Arrow''' | + | | style="width: 147px;" | '''Down Arrow''' |
| − | | Decreases the widget value by 1. | + | | style="width: 329px;" | Decreases the widget value by 1. |
|} | |} | ||
| − | These shortcuts are applicable for all the Kendo numeric | + | These shortcuts are applicable for all the Kendo numeric Textboxes in the application, these shortcuts will work when the focus is on the numeric Textbox. |
| | ||
| − | </div> | + | </div> |
| + | |||
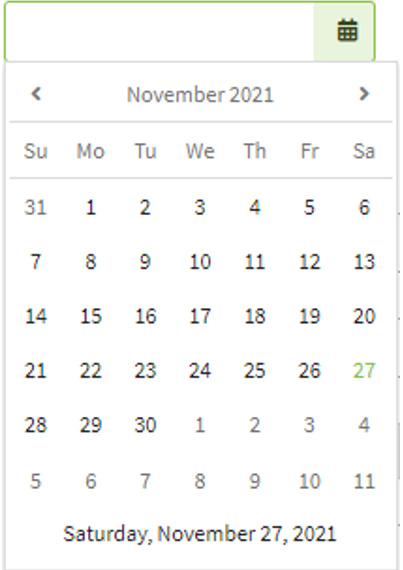
== Date Picker == | == Date Picker == | ||
| − | <div class="image-green-border">[[File: | + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Select-Date1.PNG|220px|8.0-Shortcut-Keys-Select-Date1.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">'''Keyboard Shortcuts'''</div> <div class="image-green-border"> </div> <div class="image-green-border"> |
{| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| Line 286: | Line 295: | ||
|- | |- | ||
| '''Enter''' | | '''Enter''' | ||
| − | | Selects the highlighted day in "month" view . Navigates to a lower | + | | Selects the highlighted day in the "month" view. Navigates to a lower view in other views |
|} | |} | ||
| − | These shortcuts are applicable for all the Kendo | + | These shortcuts are applicable for all the Kendo Date Pickers in the application, these shortcuts will work when the focus is on the Date Picker. |
| − | </div> | + | |
| + | | ||
| + | </div> | ||
| + | |||
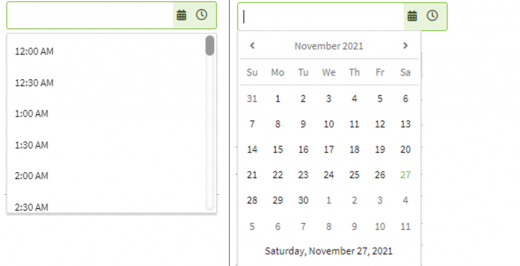
== Date Time Picker == | == Date Time Picker == | ||
| − | <div class="image-green-border">[[File: | + | <div class="image-green-border"> |
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | | style="width: 231px;" | DateTime pickers Date | ||
| + | | style="width: 245px;" | Date Time Pickers Time | ||
| + | |- | ||
| + | | style="width: 231px;" | [[File:8.0-Shortcut-Keys-Select-Date1.PNG|220px|8.0-Shortcut-Keys-Select-Date1.PNG]] | ||
| + | | style="width: 245px; text-align: left; vertical-align: top;" | [[File:8.0-Shortcut-Keys-Select-Time1.PNG|220px|8.0-Shortcut-Keys-Select-Time1.PNG]] | ||
| + | |} | ||
| + | </div> <div class="image-green-border"> </div> <div class="image-green-border">'''Keyboard Shortcuts'''</div> <div class="image-green-border"> </div> <div class="image-green-border"> | ||
{| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| Line 342: | Line 363: | ||
|- | |- | ||
| Enter | | Enter | ||
| − | | Selects the highlighted day in "month" view. Navigates to a lower view | + | | Selects the highlighted day in the "month" view. Navigates to a lower view in other views. |
|- | |- | ||
| colspan="2" | '''When the time popup is opened''' | | colspan="2" | '''When the time popup is opened''' | ||
| Line 354: | Line 375: | ||
These shortcuts are applicable for all the Kendo Date Time Picker in the application, these shortcuts will work when the focus is on the Time and Date picker. | These shortcuts are applicable for all the Kendo Date Time Picker in the application, these shortcuts will work when the focus is on the Time and Date picker. | ||
| − | </div> | + | </div> |
| + | | ||
| + | |||
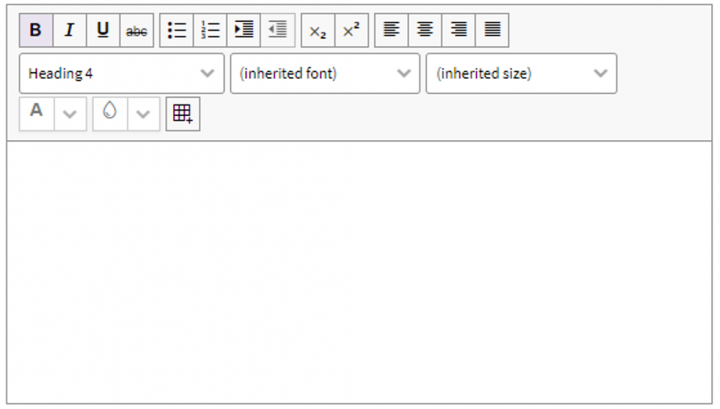
== Rich Text Area == | == Rich Text Area == | ||
| − | <div class="image-green-border">[[File:ICI Keyboard Shortcuts14.PNG| | + | <div class="image-green-border">[[File:ICI Keyboard Shortcuts14.PNG|600px|ICI Keyboard Shortcuts14.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">'''Keyboard Shortcuts'''</div> <div class="image-green-border"> </div> <div class="image-green-border"> |
{| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| Line 382: | Line 405: | ||
These shortcuts are applicable for all the Kendo Rich Text Editor in the application, these shortcuts will work when the focus is on the Rich Text Editor. | These shortcuts are applicable for all the Kendo Rich Text Editor in the application, these shortcuts will work when the focus is on the Rich Text Editor. | ||
| − | </div> | + | </div> |
| + | | ||
| + | |||
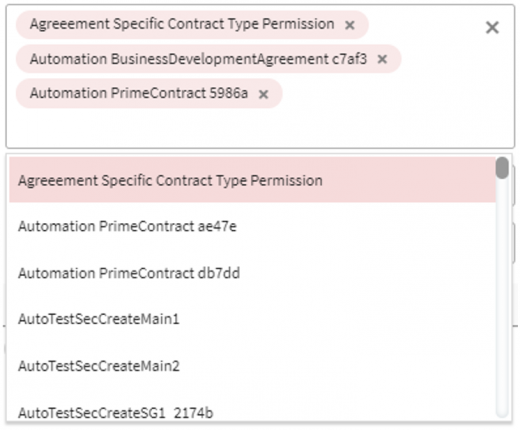
== Multi Select == | == Multi Select == | ||
| − | <div class="image-green-border">[[File: | + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Multi-Select.PNG|520px|8.0-Shortcut-Keys-Multi-Select.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">'''Keyboard Shortcuts'''</div> <div class="image-green-border"> </div> <div class="image-green-border"> |
{| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| Line 434: | Line 459: | ||
These shortcuts are applicable for all the Kendo Multi Select in the application, these shortcuts will work when the focus is on the Multi Select control. | These shortcuts are applicable for all the Kendo Multi Select in the application, these shortcuts will work when the focus is on the Multi Select control. | ||
| − | </div> | + | </div> |
| + | | ||
| + | |||
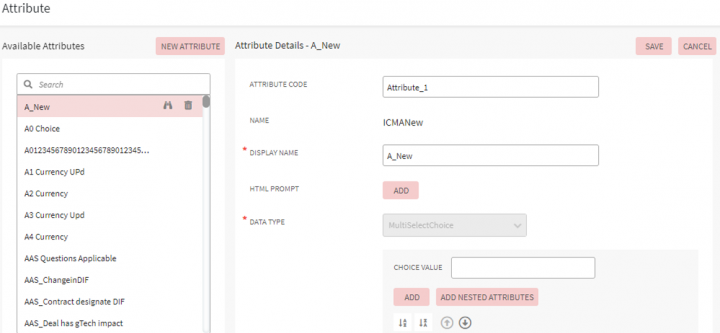
== Attribute Page == | == Attribute Page == | ||
| − | <div class="image-green-border"> | + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Attribute.PNG|720px|8.0-Shortcut-Keys-Attribute.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">'''Keyboard Shortcuts'''</div> <div class="image-green-border"> </div> <div class="image-green-border">'''Left Pane'''</div> <div class="image-green-border"> |
| + | Available Attributes List | ||
| + | |||
{| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| − | | '''Keyboard Shortcuts''' | + | | style="width: 161px;" | '''Keyboard Shortcuts''' |
| − | | '''Description''' | + | | style="width: 315px;" | '''Description''' |
|- | |- | ||
| − | | '''ALT+ | + | | style="width: 161px;" | '''ALT + SHIFT + F''' |
| − | | | + | | style="width: 315px;" | View Contract Type |
|- | |- | ||
| − | | '''ALT+ | + | | style="width: 161px;" | '''ALT + SHIFT + D''' |
| − | | | + | | style="width: 315px;" | Delete Attribute |
| + | |} | ||
| + | |||
| + | New Attribute | ||
| + | |||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| − | | '''ALT+Shift+N''' | + | | style="width: 162px;" | '''Keyboard Shortcuts''' |
| − | | New Attribute | + | | style="width: 314px;" | '''Description''' |
| + | |- | ||
| + | | style="width: 162px;" | '''ALT+Shift+N''' | ||
| + | | style="width: 314px;" | New Attribute | ||
|} | |} | ||
| + | </div> | ||
| + | | ||
| + | <div class="image-green-border"> | ||
| + | '''Right pane''' | ||
| − | These shortcuts are applicable for | + | Attribute Details and Add Attribute |
| + | </div> <div class="image-green-border"> | ||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | | style="width: 164px;" | '''Keyboard Shortcuts''' | ||
| + | | style="width: 312px;" | '''Description''' | ||
| + | |- | ||
| + | | style="width: 164px;" | '''ALT+Shift+S''' | ||
| + | | style="width: 312px;" | Save Attribute | ||
| + | |- | ||
| + | | style="width: 164px;" | '''ALT+Shift+C''' | ||
| + | | style="width: 312px;" | Cancel or Clear Attribute | ||
| + | |} | ||
| + | |||
| + | These shortcuts are applicable for the Attribute page in Configuration or in Contract Type creation. | ||
| | ||
| + | </div> | ||
| + | == Global Attribute Page == | ||
| + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Global-Attribute1.PNG|720px|8.0-Shortcut-Keys-Global-Attribute1.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border"><div class="image-green-border">'''Keyboard Shortcuts'''</div> <div class="image-green-border"> </div> <div class="image-green-border">'''Left Pane'''</div> <div class="image-green-border"> | ||
| + | Available Attributes List | ||
| + | |||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | | style="width: 161px;" | '''Keyboard Shortcuts''' | ||
| + | | style="width: 315px;" | '''Description''' | ||
| + | |- | ||
| + | | style="width: 161px;" | '''ALT + SHIFT + F''' | ||
| + | | style="width: 315px;" | View Contract Type | ||
| + | |- | ||
| + | | style="width: 161px;" | '''ALT + SHIFT + D''' | ||
| + | | style="width: 315px;" | Delete Attribute | ||
| + | |} | ||
| + | |||
| + | New Attribute | ||
| + | |||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | | style="width: 162px;" | '''Keyboard Shortcuts''' | ||
| + | | style="width: 314px;" | '''Description''' | ||
| + | |- | ||
| + | | style="width: 162px;" | '''ALT+Shift+N''' | ||
| + | | style="width: 314px;" | New Attribute | ||
| + | |} | ||
| + | |||
| + | '''Right pane''' | ||
| + | |||
| + | Attribute Details and Add Attribute | ||
| + | </div> <div class="image-green-border"> | ||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | | style="width: 164px;" | '''Keyboard Shortcuts''' | ||
| + | | style="width: 312px;" | '''Description''' | ||
| + | |- | ||
| + | | style="width: 164px;" | '''ALT+Shift+S''' | ||
| + | | style="width: 312px;" | Save Attribute | ||
| + | |- | ||
| + | | style="width: 164px;" | '''ALT+Shift+C''' | ||
| + | | style="width: 312px;" | Cancel or Clear Attribute | ||
| + | |} | ||
| + | |||
| + | Choice Value List Box | ||
| + | |||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | | style="width: 250px;" | '''Keyboard Shortcuts''' | ||
| + | | style="width: 226px;" | '''Description''' | ||
| + | |- | ||
| + | | style="width: 250px;" | '''ALT + SHIFT + E''' | ||
| + | | style="width: 226px;" | Edit Choice Value | ||
| + | |- | ||
| + | | style="width: 250px;" | '''ALT + SHIFT + D''' | ||
| + | | style="width: 226px;" | Delete Choice Value | ||
| + | |- | ||
| + | | style="width: 250px;" | '''ALT + SHIFT + A''' | ||
| + | | style="width: 226px;" | Ascending Order | ||
| + | |- | ||
| + | | style="width: 250px;" | '''ALT + SHIFT + Z''' | ||
| + | | style="width: 226px;" | Descending Order | ||
| + | |- | ||
| + | | style="width: 250px;" | '''SHIFT + CTRL+ UP ARROW''' | ||
| + | | style="width: 226px;" | List Item Up Movement | ||
| + | |- | ||
| + | | style="width: 250px;" | '''SHIFT + CTRL+ DOWN ARROW''' | ||
| + | | style="width: 226px;" | List Item Down Movement | ||
| + | |} | ||
| + | |||
| + | These shortcuts are applicable for the Attribute page in Configuration or in Contract Type creation. | ||
| + | </div> </div> | ||
| + | |||
| + | == <br/> <span style="color: rgb(0, 119, 235); font-family: GothamMedium, sans-serif; font-size: 1.4em;">Available and Selected Attribute List box</span> == | ||
| + | <div class="image-green-border"> </div> <div class="image-green-border"><span style="color: rgb(0, 119, 235); font-family: GothamMedium, sans-serif; font-size: 1.4em;">[[File:8.0-Shortcut-Keys-Attribute1.PNG|600px|8.0-Shortcut-Keys-Attribute1.PNG]]</span></div> | ||
| + | '''Keyboard Shortcuts''' | ||
| + | |||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | | style="width: 268px;" | Keyboard Shortcuts | ||
| + | | style="width: 208px;" | Description | ||
| + | |- | ||
| + | | style="width: 268px;" | S'''HIFT + CTRL+ UP ARROW''' | ||
| + | | style="width: 208px;" | List item up movement | ||
| + | |- | ||
| + | | style="width: 268px;" | '''SHIFT + CTRL+ DOWN ARROW''' | ||
| + | | style="width: 208px;" | List item down movement | ||
| + | |- | ||
| + | | style="width: 268px;" | '''CTRL + RIGHT ARROW''' | ||
| + | | style="width: 208px;" | List item right movement | ||
| + | |- | ||
| + | | style="width: 268px;" | '''CTRL + LEFT ARROW''' | ||
| + | | style="width: 208px;" | List item left movement | ||
| + | |} | ||
| + | |||
| + | These shortcuts are applicable for Create Contract Type "Attributes" and "Display preference" tab, Create Bulk Actions Attribute page / "Select Column" drawer. | ||
| | ||
| − | '''Related Topics: '''[[ICM_Help|ICI Help]] | [[ICI_Overview|ICI Overview]] | [[Basic_Set_Up|Basic Setup]] | [[Glossary|Glossary]] | + | == Favorites == |
| − | + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Favourites1.PNG|520px]]</div> | |
| + | '''Keyboard Shortcuts''' | ||
| + | |||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 625px;" | ||
| + | |- | ||
| + | | style="width: 235px;" | '''Keyboard Shortcuts''' | ||
| + | | style="width: 363px;" | '''Description''' | ||
| + | |- | ||
| + | | style="width: 235px;" | '''ALT + CTRL + R''' | ||
| + | | style="width: 363px;" | Reset Favorites to Admin Defaults | ||
| + | |- | ||
| + | | style="width: 235px;" | '''ALT + P''' | ||
| + | | style="width: 363px;" | Save searched is pinned and unpinned in More View dropdown | ||
| + | |- | ||
| + | | style="width: 235px;" | '''DEL''' | ||
| + | | style="width: 363px;" | Save search are delete in More View dropdown | ||
| + | |} | ||
| + | |||
| + | These shortcuts are applicable for user favorites / More Views on Advance Search and Index view. | ||
| + | |||
| + | | ||
| + | |||
| + | |||
| + | == Application Settings - (Entity Color Configuration) == | ||
| + | <div class="image-green-border">[[File:8.0-Shortcut-Keys-Application-Settings.PNG|400px|8.0-Shortcut-Keys-Application-Settings.PNG]]</div> | ||
| + | '''Keyboard Shortcuts''' | ||
| + | |||
| + | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | | style="width: 165px;" | '''Keyboard Shortcuts''' | ||
| + | | style="width: 311px;" | '''Description''' | ||
| + | |- | ||
| + | | style="width: 165px;" | '''ALT + DOWN''' | ||
| + | | style="width: 311px;" | Open the color picker | ||
| + | |- | ||
| + | | style="width: 165px;" | '''ARROW KEYS''' | ||
| + | | style="width: 311px;" | Navigate between color pallet | ||
| + | |- | ||
| + | | style="width: 165px;" | '''TAB KEY''' | ||
| + | | style="width: 311px;" | To focus on slider | ||
| + | |- | ||
| + | | style="width: 165px;" | '''ARROW KEYS''' | ||
| + | | style="width: 311px;" | Once on the slider, use the left, right & up/down arrows to change the color values | ||
| + | |- | ||
| + | | style="width: 165px;" | '''SHIFT + TAB''' | ||
| + | | style="width: 311px;" | To close the color picker dropdown, focus on the dropdown arrow using the shift tab | ||
| + | |} | ||
| + | |||
| + | These shortcuts are applicable for kendo Color Picker. | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | | ||
| + | |||
| + | '''Related Topics: '''[[ICM_Help|ICI Help]] | [[ICI_Overview|ICI Overview]] | [[Basic_Set_Up|Basic Setup]] | [[Glossary|Glossary]] | ||
Latest revision as of 16:28, 27 January 2022
Contents
- 1 ICI Keyboard Shortcuts
- 1.1 Home/Edit Dashboard
- 1.2 Entity Index Page
- 1.3 Index Pages
- 1.4 Input Controls Dropdown
- 1.5 Input Controls- Numeric Textbox
- 1.6 Date Picker
- 1.7 Date Time Picker
- 1.8 Rich Text Area
- 1.9 Multi Select
- 1.10 Attribute Page
- 1.11 Global Attribute Page
- 1.12 Available and Selected Attribute List box
- 1.13 Favorites
- 1.14 Application Settings - (Entity Color Configuration)
ICI Keyboard Shortcuts
Home/Edit Dashboard
Keyboard Shortcuts
| Keyboard Shortcut | Description |
| ALT+W | Enable the widget mode and select one widget. |
| ? | Focus on the next widget. |
| ? | Focus on the previous widget. |
| CTRL+Right Arrow | Increase the width of the widget. |
| CTRL+Left Arrow | Decrease the width of the widget. |
| CTRL + Down Arrow | Increase the height of the widget. |
| CTRL + Up Arrow | Decrease the height of the widget. |
| SHIFT + Right Arrow | Move the widget to the right, moving the widget might adjust the location of its adjacent widget in the grid of the widgets. |
| SHIFT + Left Arrow | Move the widget to the left, moving the widget might adjust the location of its adjacent widget in the grid of the widgets. |
Entity Index Page
| Keyboard Shortcuts | Description |
| Alt+W | Focuses on the entity table. |
| Actions applied on Grid Header | |
| Enter | Sort the column. |
| ? | Wrap or clip the text in the column. |
| CTRL+Left Arrow | Reorders the column with the previous one. |
| CTRL+Right Arrow | Reorders the column with the next one. |
| Actions applied on Grid data table | |
| Arrow keys | Navigate the table cells. |
| CTRL+Home | Focuses the first focusable cells inside the table. |
| CTRL+End | Focuses the last focusable cell in the last row. |
| Home | Focuses the first focusable cell in the row. |
| End | Focuses the last focusable cell in the row. |
| Actions applied on Grid Page | |
| Page Up | Navigate to the previous page. |
| Page Down | Navigate to the next page. |
These shortcuts are applicable and available for the below entities on the Agreement "Details" page.
- Agreement
- Contract Request
- Associations
- Compliances
- Templates
- Clauses
- Select User drawer
- Lookup tables
- Users
- Organization Groups
- User Groups
- Security Groups
- Associations
Index Pages
Keyboard Shortcuts
| Keyboard Shortcut | Description |
| Alt+W | Focuses on the entity table. |
| Actions applied on the Grid header | |
| Enter | Sorts the column. |
| CTRL+Left Arrow | Reorders the column with the previous one. |
| CTRL+Right Arrow | Reorders the column with the next one. |
| Alt+Down | Opens the filter menu. |
| Esc | Closes the filter menu. |
| Actions applied on Grid Data table | |
| Arrow Keys | Navigate the table cells. |
| CTRL+Home | Focuses the first focusable cell inside the table. |
| CTRL+End | Focuses the last focusable cell in the last row. |
| Home | Focuses the first focusable cell in the row. |
| End | Focuses the last focusable cell in the row. |
| Actions applied on the Grid page | |
| Page Up | Navigate to the previous page. |
| Page Down | Navigate to the next page. |
These shortcuts are applicable and available for the below pages
- Dashboard configuration
- Bulk Actions
- User Tasks
- Category List
- Subscription List
- History table for different entities
- Version table for different entities
- Team table for different entities.
Input Controls Dropdown
Keyboard Shortcuts
| Keyboard Shortcuts | Description |
| Up Arrow | Highlights the previous item. |
| Down Arrow | Highlights the next item. |
| Home | Selects the first item in the list. |
| End | Selects the last item in the list. |
| Page Up | Scrolls the popup up. |
| Page Down | Scrolls the popup down. |
| Enter | Selects the highlighted item. |
| Esc | Closes the popup. |
| Alt +Down Arrow | Opens the popup. |
| Alt+ Up Arrow | Closes the popup. |
These shortcuts are applicable for all the Kendo dropdowns in the application, these shortcuts will work when the focus is on the dropdown.
Input Controls- Numeric Textbox
| Keyboard Shortcut | Description |
| Up Arrow | Increases the widget's value by 1. |
| Down Arrow | Decreases the widget value by 1. |
These shortcuts are applicable for all the Kendo numeric Textboxes in the application, these shortcuts will work when the focus is on the numeric Textbox.
Date Picker
| Keyboard Shortcuts | Description |
| When the date popup is closed. | |
| Enter | Triggers the change event. |
| Alt+Down | Opens the date popup. |
| Alt+Up | Closes the date popup. |
| When the date popup is opened | |
| Left Arrow | Highlights the previous day. |
| Right Arrow | Highlights the next day. |
| Up Arrow | Highlights the same day from the previous week. |
| Down Arrow | Highlights the same day from the next week. |
| CTRL + Left Arrow | Navigates to previous month. |
| CTRL+Right Arrow | Navigates to the next month. |
| CTRL+Up Arrow | Navigates to the previous view. |
| CTRL+Down Arrow | Navigates to the next view. |
| Home | Highlights first day of the month. |
| End | Highlights the last day of the month. |
| Enter | Selects the highlighted day in the "month" view. Navigates to a lower view in other views |
These shortcuts are applicable for all the Kendo Date Pickers in the application, these shortcuts will work when the focus is on the Date Picker.
Date Time Picker
| Keyboard Shortcuts | Description |
| When the date popup is closed. | |
| Enter | Triggers the change event. |
| Alt+Down | Opens the date popup. |
| Alt+Up | Closes the date popup. |
| When the date popup is opened | |
| Left Arrow | Highlights the previous day. |
| Right Arrow | Highlights the next day. |
| Up Arrow | Highlights the same day from the previous week. |
| Down Arrow | Highlights the same day from the next week. |
| CTRL+Left Arrow | Navigates to the previous month. |
| CTRL+Right Arrow | Navigates to the next month. |
| CTRL+Up Arrow | Navigates to the previous view. |
| CTRL+Down Arrow | Navigates to the next view. |
| Home | Highlights the first day of the month. |
| End | Highlights the last day of the month. |
| Enter | Selects the highlighted day in the "month" view. Navigates to a lower view in other views. |
| When the time popup is opened | |
| Up Arrow | Selects the previous available time. |
| Down Arrow | Selects the next available time. |
These shortcuts are applicable for all the Kendo Date Time Picker in the application, these shortcuts will work when the focus is on the Time and Date picker.
Rich Text Area
| Keyboard Shortcuts | Description |
| F10 | Focuses on the toolbar. |
| Tab or Right Arrow | Focuses on the next tool icon. |
| Shift+Tab or Left | Focuses on the previous tool icon. |
| Home | Focuses on the first tool icon. |
| End | Focuses on the last tool icon. |
| Enter or Space | Activates the tool. |
These shortcuts are applicable for all the Kendo Rich Text Editor in the application, these shortcuts will work when the focus is on the Rich Text Editor.
Multi Select
| Keyboard Shortcuts | Description |
| Up Arrow | Highlights the previous item. |
| Shift+Up Arrow | Selects the previous item. |
| Down Arrow | Highlights the next item. |
| Shift + Down Arrow | Selects the next item. |
| Home | Highlights the first item in popup. |
| CTRL+Shift+Home | Selects the items at the start of the page. |
| End | Highlights the last item in the popup. |
| Page Up | Scrolls the popup up. |
| Page Down | Scrolls the popup down. |
| CTRL+Shift+End | Selects the items to the end. |
| Enter | Selects the highlighted item. |
| CTRL+Space | Selects the highlighted item. |
| CTRL+A | Selects all items. |
| Up Arrow | Closes the popup if the first item is highlighted. |
These shortcuts are applicable for all the Kendo Multi Select in the application, these shortcuts will work when the focus is on the Multi Select control.
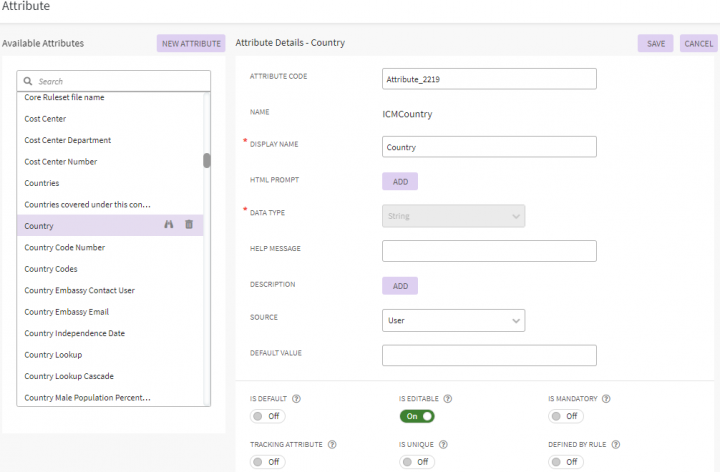
Attribute Page
Available Attributes List
| Keyboard Shortcuts | Description |
| ALT + SHIFT + F | View Contract Type |
| ALT + SHIFT + D | Delete Attribute |
New Attribute
| Keyboard Shortcuts | Description |
| ALT+Shift+N | New Attribute |
Right pane
Attribute Details and Add Attribute
| Keyboard Shortcuts | Description |
| ALT+Shift+S | Save Attribute |
| ALT+Shift+C | Cancel or Clear Attribute |
These shortcuts are applicable for the Attribute page in Configuration or in Contract Type creation.
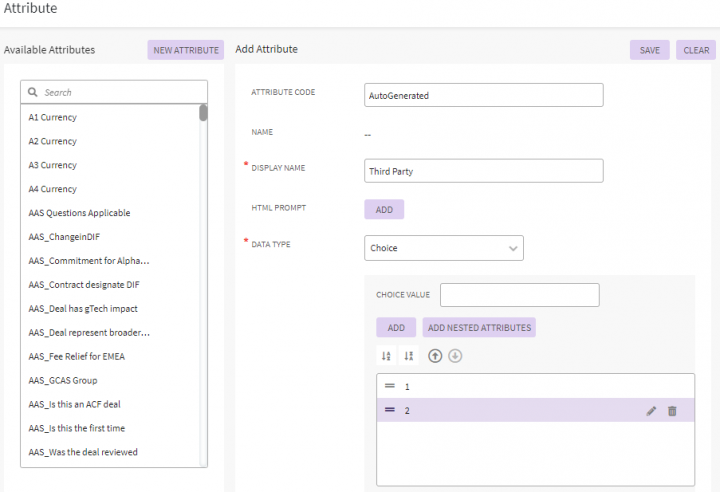
Global Attribute Page
Available Attributes List
| Keyboard Shortcuts | Description |
| ALT + SHIFT + F | View Contract Type |
| ALT + SHIFT + D | Delete Attribute |
New Attribute
| Keyboard Shortcuts | Description |
| ALT+Shift+N | New Attribute |
Right pane
Attribute Details and Add Attribute
| Keyboard Shortcuts | Description |
| ALT+Shift+S | Save Attribute |
| ALT+Shift+C | Cancel or Clear Attribute |
Choice Value List Box
| Keyboard Shortcuts | Description |
| ALT + SHIFT + E | Edit Choice Value |
| ALT + SHIFT + D | Delete Choice Value |
| ALT + SHIFT + A | Ascending Order |
| ALT + SHIFT + Z | Descending Order |
| SHIFT + CTRL+ UP ARROW | List Item Up Movement |
| SHIFT + CTRL+ DOWN ARROW | List Item Down Movement |
These shortcuts are applicable for the Attribute page in Configuration or in Contract Type creation.
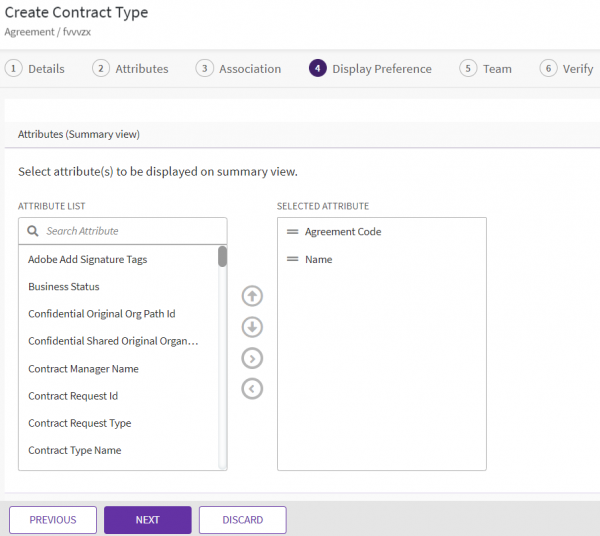
Available and Selected Attribute List box
Keyboard Shortcuts
| Keyboard Shortcuts | Description |
| SHIFT + CTRL+ UP ARROW | List item up movement |
| SHIFT + CTRL+ DOWN ARROW | List item down movement |
| CTRL + RIGHT ARROW | List item right movement |
| CTRL + LEFT ARROW | List item left movement |
These shortcuts are applicable for Create Contract Type "Attributes" and "Display preference" tab, Create Bulk Actions Attribute page / "Select Column" drawer.
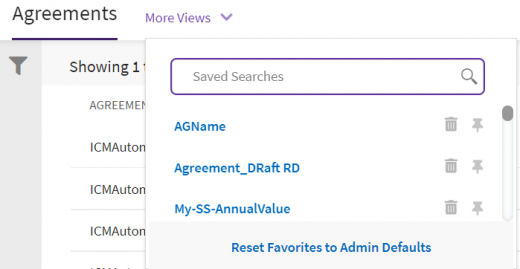
Favorites
Keyboard Shortcuts
| Keyboard Shortcuts | Description |
| ALT + CTRL + R | Reset Favorites to Admin Defaults |
| ALT + P | Save searched is pinned and unpinned in More View dropdown |
| DEL | Save search are delete in More View dropdown |
These shortcuts are applicable for user favorites / More Views on Advance Search and Index view.
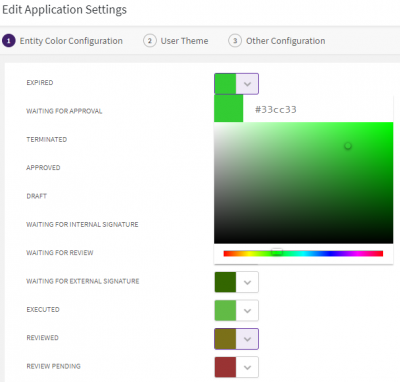
Application Settings - (Entity Color Configuration)
Keyboard Shortcuts
| Keyboard Shortcuts | Description |
| ALT + DOWN | Open the color picker |
| ARROW KEYS | Navigate between color pallet |
| TAB KEY | To focus on slider |
| ARROW KEYS | Once on the slider, use the left, right & up/down arrows to change the color values |
| SHIFT + TAB | To close the color picker dropdown, focus on the dropdown arrow using the shift tab |
These shortcuts are applicable for kendo Color Picker.
Related Topics: ICI Help | ICI Overview | Basic Setup | Glossary