| Line 85: | Line 85: | ||
For more information about the different editions of Salesforce, refer to: <br/> [[https://help.salesforce.com/articleView?id=overview_edition.htm&type=0 https://help.salesforce.com/articleView?id=overview_edition.htm&type=0] | For more information about the different editions of Salesforce, refer to: <br/> [[https://help.salesforce.com/articleView?id=overview_edition.htm&type=0 https://help.salesforce.com/articleView?id=overview_edition.htm&type=0] | ||
| − | [https://help.salesforce.com/articleView?id=overview_edition.htm&type= | + | [https://help.salesforce.com/articleView?id=overview_edition.htm&type=0 https://help.salesforce.com/articleView?id=overview_edition.htm&type=0 ]] |
=== Installing ICM in Salesforce === | === Installing ICM in Salesforce === | ||
| Line 112: | Line 112: | ||
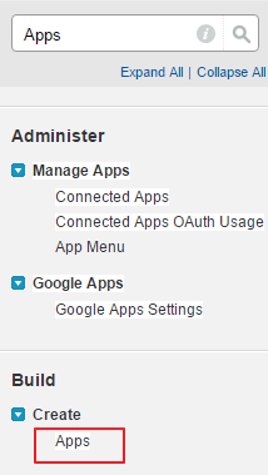
1. In '''Salesforce''', under ''Setup'', '''search '''for ''Apps'' in the ''Quick Find'' box and '''select''' Apps. | 1. In '''Salesforce''', under ''Setup'', '''search '''for ''Apps'' in the ''Quick Find'' box and '''select''' Apps. | ||
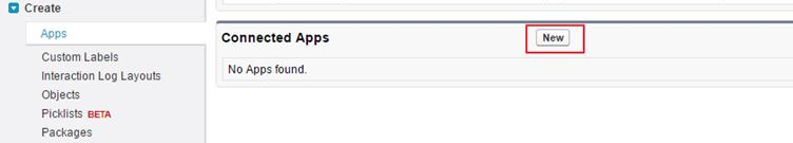
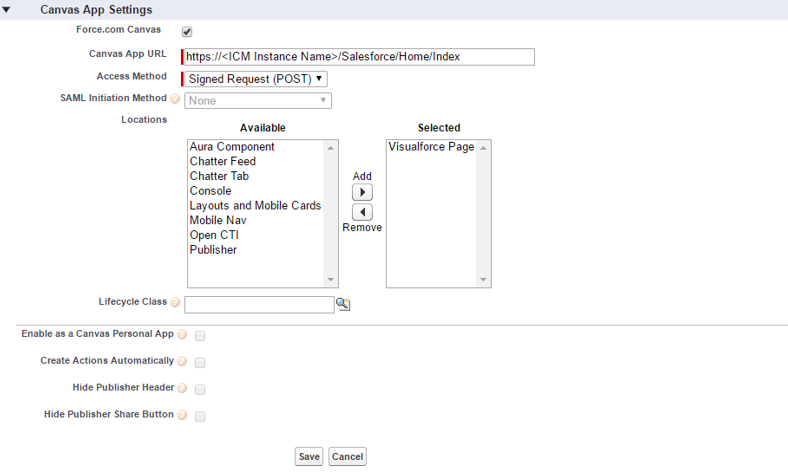
| − | <div class="image-green-border">[[File:Creating and Managing the Canvas App.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">2. In the ''Connected Apps related'' list, '''click '''New.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Creating and Managing the Canvas App2.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">3. In the ''Connected App Name'' field, '''type '''the name of the Canvas App.<br/> 4. Accept the default API Name. This is the internal name of the Canvas App and you cannot change the name after saving it.<br/> 5. In the ''Contact Email'' field, '''type''' your valid email address.<br/> 6. In the ''Logo Image URL'' field, '''type''' the ''Logo URL'' that you want to provide.<br/> 7. In the ''Icon URL'' field, '''type''' the ''Icon URL'' that you want to provide.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Creating and Managing the Canvas App3.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">8. In the ''API'' (''Enable OAuth Settings'') section '''select '''the Enable OAuth Settings field.<br/> 9. In the ''Callback'' URL field, '''type''' your ''Callback'' URL. <br/> 10. In the ''Selected OAuth Scopes'' field, '''select''' Full Access.<br/> 11. In the ''Canvas App Settings'' section, '''select '''''Force.com Canvas''.<br/> 12. In the ''Canvas App URL'' field, '''type''' the application URL that you want to sync with Salesforce. This is the application URL, which is integrated with Salesforce.<br/> 13. In the ''Access Method'' field, '''select''' ''Signed Request'' (Post)<br/> 14. In the ''Locations'' field, '''select''' ''Visualforce'' Page.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Creating and Managing the Canvas App4.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">15. '''Click''' ''Save''.</div> <div class="image-green-border"> </div> | + | <div class="image-green-border">[[File:Creating and Managing the Canvas App.PNG|RTENOTITLE]]</div> <div class="image-green-border"> </div> <div class="image-green-border">2. In the ''Connected Apps related'' list, '''click '''New.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Creating and Managing the Canvas App2.PNG|RTENOTITLE]]</div> <div class="image-green-border"> </div> <div class="image-green-border">3. In the ''Connected App Name'' field, '''type '''the name of the Canvas App.<br/> 4. Accept the default API Name. This is the internal name of the Canvas App and you cannot change the name after saving it.<br/> 5. In the ''Contact Email'' field, '''type''' your valid email address.<br/> 6. In the ''Logo Image URL'' field, '''type''' the ''Logo URL'' that you want to provide.<br/> 7. In the ''Icon URL'' field, '''type''' the ''Icon URL'' that you want to provide.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Creating and Managing the Canvas App3.PNG|RTENOTITLE]]</div> <div class="image-green-border"> </div> <div class="image-green-border">8. In the ''API'' (''Enable OAuth Settings'') section '''select '''the Enable OAuth Settings field.<br/> 9. In the ''Callback'' URL field, '''type''' your ''Callback'' URL. <br/> 10. In the ''Selected OAuth Scopes'' field, '''select''' Full Access.<br/> 11. In the ''Canvas App Settings'' section, '''select '''''Force.com Canvas''.<br/> 12. In the ''Canvas App URL'' field, '''type''' the application URL that you want to sync with Salesforce. This is the application URL, which is integrated with Salesforce.<br/> 13. In the ''Access Method'' field, '''select''' ''Signed Request'' (Post)<br/> 14. In the ''Locations'' field, '''select''' ''Visualforce'' Page.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Creating and Managing the Canvas App4.PNG|RTENOTITLE]]</div> <div class="image-green-border"> </div> <div class="image-green-border">15. '''Click''' ''Save''.</div> <div class="image-green-border"> </div> |
== Managing the Canvas App == | == Managing the Canvas App == | ||
1. In ''Salesforce'', under ''Setup'', '''search''' for ''Connected Apps'' in the ''Quick Find'' box and then '''select''' the option for managing ''Connected Apps''. | 1. In ''Salesforce'', under ''Setup'', '''search''' for ''Connected Apps'' in the ''Quick Find'' box and then '''select''' the option for managing ''Connected Apps''. | ||
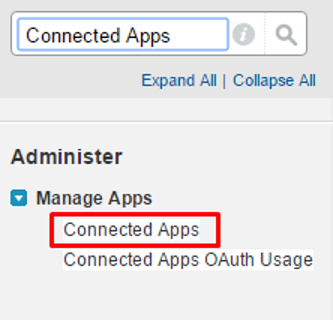
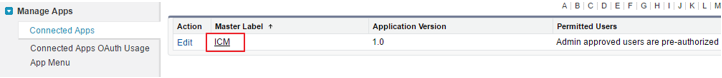
| − | <div class="image-green-border">[[File:Managing the Canvas App.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">2. '''Click '''the ''ICM App'', and then '''click''' Edit.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Managing the Canvas App2.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">3. In the ''Permitted Users'' field, '''select''' ''Admin approved users are pre-authorized'' so that other ICM users cannot view the Canvas App until they are provided permissions. '''Click '''''OK'' in the<br/> pop-up message that appears. </div> <div class="image-green-border"> <div class="note-box">'''Note''': If you select the All Users may self-authorize option in the Permitted Users field, other ICM users can see the Canvas App, but they would need to approve or deny access to it. </div> | + | <div class="image-green-border">[[File:Managing the Canvas App.PNG|RTENOTITLE]]</div> <div class="image-green-border"> </div> <div class="image-green-border">2. '''Click '''the ''ICM App'', and then '''click''' Edit.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Managing the Canvas App2.PNG|RTENOTITLE]]</div> <div class="image-green-border"> </div> <div class="image-green-border">3. In the ''Permitted Users'' field, '''select''' ''Admin approved users are pre-authorized'' so that other ICM users cannot view the Canvas App until they are provided permissions. '''Click '''''OK'' in the<br/> pop-up message that appears. </div> <div class="image-green-border"> <div class="note-box">'''Note''': If you select the All Users may self-authorize option in the Permitted Users field, other ICM users can see the Canvas App, but they would need to approve or deny access to it. </div> |
| − | [[File:Managing the Canvas App3.PNG]] | + | [[File:Managing the Canvas App3.PNG|RTENOTITLE]] |
4. '''Click''' ''Save''. | 4. '''Click''' ''Save''. | ||
| Line 124: | Line 124: | ||
You can perform ICM EndPoint Configuration only after you have installed Salesforce ICM from AppExchange. | You can perform ICM EndPoint Configuration only after you have installed Salesforce ICM from AppExchange. | ||
| − | <div class="image-green-border">[[File:Configuring ICM EndPoint.PNG]]<br/> </div> <div class="image-green-border">Follow these steps to configure ICM EndPoint:</div> <div class="image-green-border"> </div> <div class="image-green-border">1. '''Click''' ''ICM Configuration'' in the top navigation bar by logging on to the ICM App in Salesforce on ICM App Home page. ''ICM EndPoint Configuration'' page appears.<br/> 2. Provide relevant information in the respective fields:</div> <div class="image-green-border"> </div> <div class="image-green-border"> | + | <div class="image-green-border">[[File:Configuring ICM EndPoint.PNG|RTENOTITLE]]<br/> </div> <div class="image-green-border">Follow these steps to configure ICM EndPoint:</div> <div class="image-green-border"> </div> <div class="image-green-border">1. '''Click''' ''ICM Configuration'' in the top navigation bar by logging on to the ICM App in Salesforce on ICM App Home page. ''ICM EndPoint Configuration'' page appears.<br/> 2. Provide relevant information in the respective fields:</div> <div class="image-green-border"> </div> <div class="image-green-border"> |
{| align="left" border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | {| align="left" border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
|- | |- | ||
| Line 177: | Line 177: | ||
| | ||
| − | </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border">'''Related Topics:''' [[Agreement_Management|Agreement Management]] | [[Configuration|Configuration]] | [[Integrations|Integrations]] | [[Icertis_Adapter_for_Coupa_Integration|Icertis Adapter for Coupa Integration]] | [[Using_Adobe_Sign|Using Adobe Sign]] | [[Using_DocuSign|Using DocuSign]]</div> | + | </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> |
| + | == Setting up a new Remote Site (whitelisting of ICM instance) == | ||
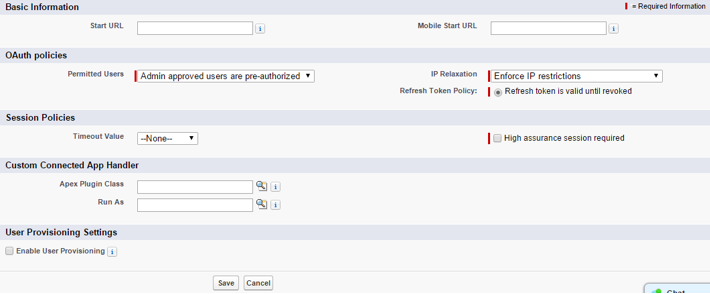
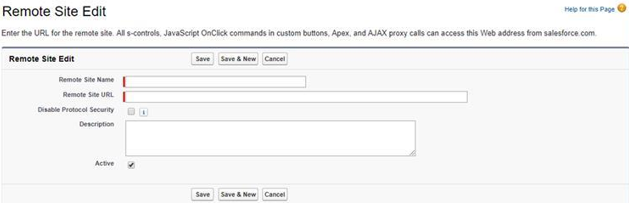
| + | <div class="image-green-border">Adding a remote site or whitelisting the ICM domain is an optional step. The Application automatically creates or adds the remote site settings but if the application does not create remote site automatically, follow the steps below to create remote site settings. You can view added remote site by navigating to Setup, Remote Site Settings and search for ICM URL, which you added by following the steps in the earlier section.</div> <div class="image-green-border"> </div> <div class="image-green-border">You need to add your ICM Application URL in Salesforce for whitelisting. Salesforce can access only whitelisted URLs. <br/> To setup a new remote site: </div> <div class="image-green-border"> </div> <div class="image-green-border">1. '''Click '''''Setup ''in the upper right corner of your page. The ''Setup'' page appears. <br/> 2. '''Click '''''Security Controls'' in the ''Administer'' menu in the left pane and then '''click''' ''Remote Site Settings''. Alternatively, you can '''type '''''Remote Site Settings'' in the ''Quick Find/Search box''. As you type the text, the relevant search result appears. '''Select''' ''Remote Site Settings'' under ''Security Controls''. The ''All Remote Sites'' page appears showing the list of Remote sites.<br/> 3. '''Click '''''New Remote Site''. The ''Remote Site Edit ''page appears.</div> <div class="image-green-border"> </div> <div class="image-green-border"> | ||
| + | {| align="left" border="1" cellpadding="1" cellspacing="1" style="width: 500px;" | ||
| + | |- | ||
| + | ! scope="col" | Field | ||
| + | ! scope="col" | Description | ||
| + | |- | ||
| + | | ''Remote Site Name '' | ||
| + | | '''Type '''the ''Remote Site Name''. Adding a Remote Site Name allows tracking the external sites added in Salesforce. | ||
| + | |- | ||
| + | | ''Remote Site URL'' | ||
| + | | '''Type '''the ''Remote Site URL''. Adding a Remote Site URL allows accessing external sites from Salesforce. | ||
| + | |- | ||
| + | | ''Disable Protocol Security'' | ||
| + | | '''Select '''this checkbox to allow s-controls to access the remote site regardless of HTTP or HTTPS session security. S-Controls allow adding the functionality of your application to your Salesforce organization. | ||
| + | |- | ||
| + | | ''Description'' | ||
| + | | '''Type '''the description for the remote site. The description should typically contain relevant important information that helps in finding the remote site from the list easily. | ||
| + | |- | ||
| + | | ''Active '' | ||
| + | | '''Select '''the checkbox to make the remote site active in Salesforce as soon as you create it. | ||
| + | |} | ||
| + | |||
| + | | ||
| + | </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border">After you add the above information on the ''Remote Site Edit'' page, you can do the following: </div> | ||
| + | *'''Save '''the Remote Site you created. | ||
| + | *'''Click '''''Save ''and ''New'' to save the Remote Site you created and open the ''Remote Site Edit'' page to continue creating a new Remote Site. | ||
| + | *'''Click''' ''Cancel'' to cancel the process of creating the Remote Site. | ||
| + | |||
| + | [[File:Setting up a new Remote type.PNG]] | ||
| + | |||
| + | == Configuring Page Layout == | ||
| + | |||
| + | To Enable ICM sections on the added entity (as per the ''ICM Configuration'' section) you need to add the ICM custom pages into page layouts. By using the ''Page Layout Configuration'', Admin assigns user access to Contract or Contract Request Related Sections. For example, if you have enabled the ICM Configuration for Opportunity in Salesforce, you need to enable ICM custom pages in '''Opportunity Layout''': | ||
| + | |||
| + | === Opportunity (Opportunity Page Layout) === | ||
| + | |||
| + | 1. You can Edit your existing Page layout (''Opportunity Layout'') and add two Visualforce pages inside the page layout as follows:<br/> 2. On the ''Opportunity Layout'' page, '''click''' ''Edit'' to edit the page layout where you want to add ''Visualforce'' pages. | ||
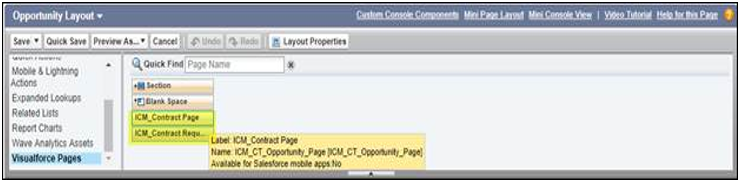
| + | <div class="image-green-border">[[File:Configuring Page Layout1-.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">3. In the ''Opportunity Layout'' pane, in the left menu, scroll down to select ''Visualforce Pages''. Under ''Blank Space'', drag the page that you want to give access to and drop it in the appropriate area in the opportunity (located on the same page under Opportunity Sample). For example, as you can see in the following screenshot, ''ICM_Contract Page'' and ''ICM_Contract Request Page'' can be dragged and dropped in the appropriate area in the opportunity.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Configuring Page Layout2-.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">4. Pages are added in the ''Icertis Contracts'' Section.</div> <div class="image-green-border"> </div> <div class="image-green-border">[[File:Configuring Page Layout3-.PNG]]</div> <div class="image-green-border"> </div> <div class="image-green-border">5. '''Click '''''Save''.</div> <div class="image-green-border"> </div> <div class="note-box">'''Note''': For better visualization, please add inline VF pages with the height of 250px.</div> <div class="image-green-border"> </div> | ||
| + | == Configuring Data Sync == | ||
| + | |||
| + | Once the Contract and Contract Request is created from Salesforce, the data is synced to ICM entities. If the Salesforce entity is edited or changed, user need to update mapped fields in ICM. Ideally, this process is automated. The system should automatically sync the data in the background, without user intervention. | ||
| + | |||
| + | To enable this feature in Salesforce, ''ICM Service User Authentication Token'' should be configured and create a process in ''Process Builder'' for specific entities. Selected entities will have Data sync functionality. To know more about the ''Process Builder'', visit: [https://help.salesforce.com/articleView?id=process_overview.htm&type=0 https://help.salesforce.com/articleView?id=process_overview.htm&type=0 ] | ||
| + | <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border"> </div> <div class="image-green-border">'''Related Topics:''' [[Agreement_Management|Agreement Management]] | [[Configuration|Configuration]] | [[Integrations|Integrations]] | [[Icertis_Adapter_for_Coupa_Integration|Icertis Adapter for Coupa Integration]] | [[Using_Adobe_Sign|Using Adobe Sign]] | [[Using_DocuSign|Using DocuSign]]</div> | ||
Revision as of 11:54, 28 May 2019
Contents
- 1 Salesforce
- 1.1 Configuration for allowing user to be redirected to ICM Details page in Salesforce
- 1.2 Purpose
- 1.3 Overview of ICM Salesforce Connector
- 1.4 Salesforce Side Configuration
- 1.5 Creating and Managing the Canvas App
- 1.6 Managing the Canvas App
- 1.7 Configuring ICM EndPoint
- 1.8 Setting up a new Remote Site (whitelisting of ICM instance)
- 1.9 Configuring Page Layout
- 1.10 Configuring Data Sync
Salesforce
Configuration for allowing user to be redirected to ICM Details page in Salesforce
When creating Contracts, Contract Requests and Amendments from Salesforce, Administrators can now configure whether the users should be redirected to the ICM Contract details page or the Salesforce Record page from where creation process was initiated. This can be configured by selecting the Allow Redirect checkbox on the ICM Endpoint Configuration page. By default, the checkbox is unchecked. When checked, the user is redirected to the Salesforce Record page, else to the ICM Contract detail page.
Purpose
The purpose of this guide is to document the process of:
Configuring ICM in Salesforce.
- Performing Salesforce related configuration in ICM for mapping data entities and saved searches.
The guide also describes the process of using the ICM Salesforce connector for standard scenarios.
The document is primarily intended for:
- Administrator users who configure Icertis Salesforce Connector on Salesforce.com.
- ICM Administrator Users who work on ICM Side Configuration.
- Other users who work with Agreements.
Prerequisites
- The user must have an account on Salesforce and ICM.
- Icertis CLM must be installed on Salesforce.com from Salesforce AppExchange. It is compatible with Group, Professional, Enterprise, Unlimited, Force.com Developer and Performance Editions.
- The user must have admin privileges for ICM and Salesforce in case the user is configuring ICM on Salesforce.
Overview of ICM Salesforce Connector
ICM Salesforce Connector is a native Salesforce application that allows you to access the full suite of ICM functionality from Salesforce, including the following capabilities:
- Manage end-to-end contract lifecycle from the familiar Salesforce platform.
- Create Contract Requests with pre-populated data from Salesforce objects.
- Track contract progress and status updates within Salesforce.
- View contract notifications as part of chatter feed messages.
- Automatically transfer and synchronize data between Salesforce objects and ICM.
- Map Salesforce objects (standard and custom) with ICM entities.
ICM and Salesforce integration is required to port data from ICM to Salesforce. This integration avoids the need for re-entering the data manually in Salesforce which you have already created in ICM.
To use ICM from within Salesforce:
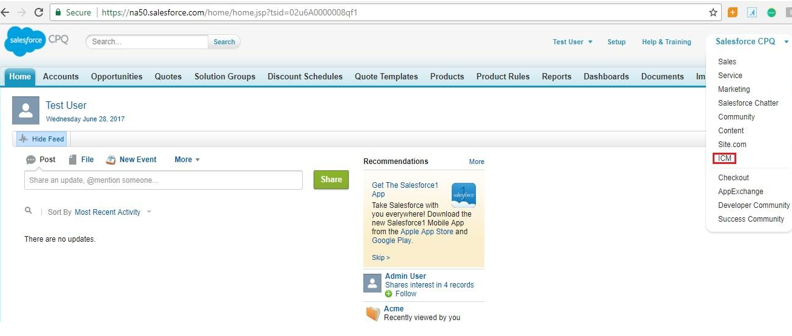
- The ICM sections must be embedded in the Salesforce pages.
- After logging on to Salesforce, select ICM in the top right corner of your Salesforce page to use ICM through Salesforce.
ICM Salesforce contains the following key concepts:
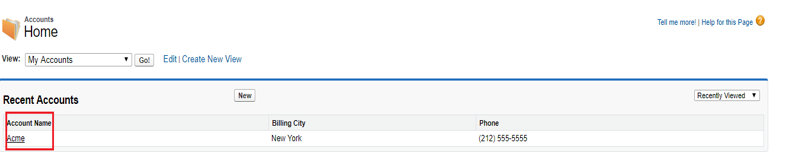
- Account is a label for business. It is a company or a business entity, you might already be working with, or one that you hope to work with. In simple words, an Account is the actual business or company.
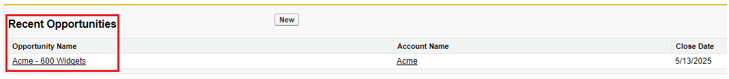
- Opportunity is a pending deal with a monetary value associated with it. It helps to track the pending deals and sales.
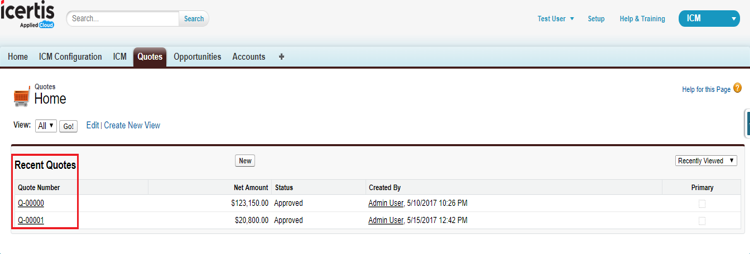
- Quote is the data showing the proposed prices for the products or services. Quotes can be created by using the data that is saved in the Opportunities and shared with the prospective customers. Every opportunity can have multiple associated quotes linked to it.
After integrating ICM with Salesforce, you can do the following contract management tasks in Salesforce:
- Create and edit a Contract Request from an existing Account.
- Create and edit a Contract Request from an existing Opportunity.
- Create and edit a Contract Request from an existing Quote.
- Create and edit a Contract from an Account when a prospective sales lead is qualified and a corresponding account is created.
- Create and edit a Contract from an existing Opportunity.
- Create and edit a Contract from an existing Quote.
Salesforce Side Configuration
Prerequisites
- You must have a Salesforce account.
- You must have administrator privileges to install ICM in Salesforce.
- You must have ICM administrator privileges to configure ICM in Salesforce.
Compatibility
ICM is compatible with the following editions of Salesforce:
- Professional
- Enterprise
- Unlimited
- Developer
- Performance
For more information about the different editions of Salesforce, refer to:
[https://help.salesforce.com/articleView?id=overview_edition.htm&type=0
https://help.salesforce.com/articleView?id=overview_edition.htm&type=0 ]
Installing ICM in Salesforce
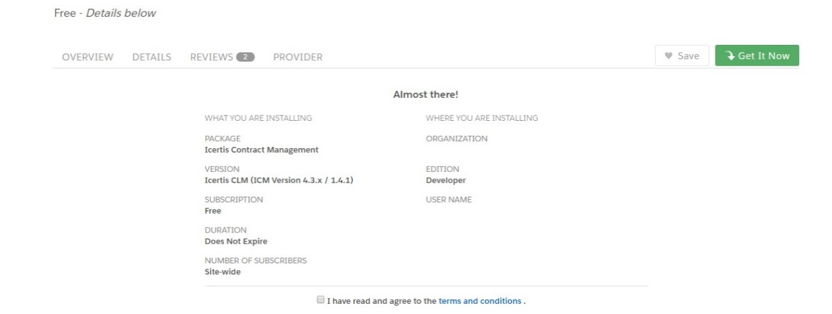
To install ICM in Salesforce:
1. Log on to Salesforce.
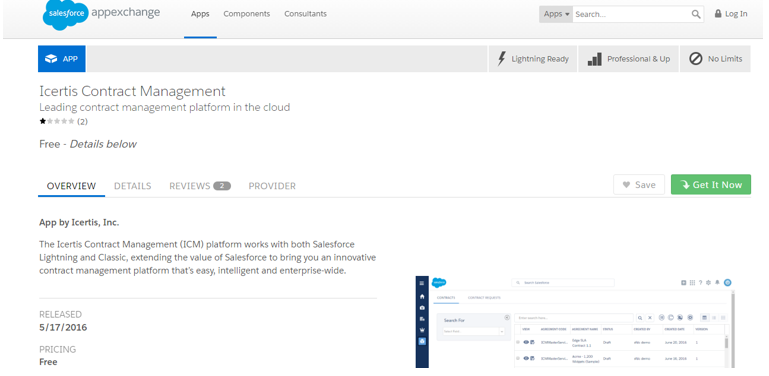
2. Open a new browser instance and go to Salesforce AppExchange to download the ICM application.
- Log in to AppExchange: Logon to AppExchange using your Salesforce credentials to proceed with the installation.
- I don’t have a login: Install ICM in Salesforce as a guest user.
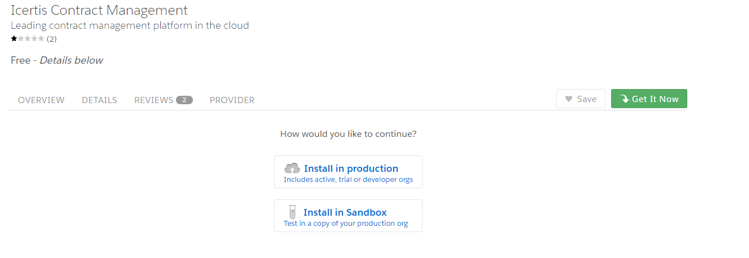
- Install in production
- Install in Sandbox
- Install for Admins only: install ICM for Salesforce Administrators who can install ICM in Salesforce.
- Install for All Users: install ICM for all users of Salesforce.
- Install for Specific Profiles: install ICM for specific profiles only.
Creating and Managing the Canvas App
Creating the Canvas App
Follow these steps to create a Canvas App:
1. In Salesforce, under Setup, search for Apps in the Quick Find box and select Apps.
4. Accept the default API Name. This is the internal name of the Canvas App and you cannot change the name after saving it.
5. In the Contact Email field, type your valid email address.
6. In the Logo Image URL field, type the Logo URL that you want to provide.
7. In the Icon URL field, type the Icon URL that you want to provide.
9. In the Callback URL field, type your Callback URL.
10. In the Selected OAuth Scopes field, select Full Access.
11. In the Canvas App Settings section, select Force.com Canvas.
12. In the Canvas App URL field, type the application URL that you want to sync with Salesforce. This is the application URL, which is integrated with Salesforce.
13. In the Access Method field, select Signed Request (Post)
14. In the Locations field, select Visualforce Page.
Managing the Canvas App
1. In Salesforce, under Setup, search for Connected Apps in the Quick Find box and then select the option for managing Connected Apps.
pop-up message that appears.
4. Click Save.
To understand the following example, consider that you want to give access to the System Administrator profile.
1. In the Profiles related list, click Manage Profiles.
2. Select the System Administrator profile and click Save.
Configuring ICM EndPoint
You can perform ICM EndPoint Configuration only after you have installed Salesforce ICM from AppExchange.
2. Provide relevant information in the respective fields:
| ICM URL | This field is auto-populated on the ICM Endpoint Configuration page when you create a canvas application through Salesforce ICM. Note that depending on the ICM API URL, you will have to change this URL. Typically, API URL follows below convention, https://sfdcdev-api.icertis.com |
| Canvas App Name Resource URI | This field is auto-populated on the ICM Endpoint Configuration page when you create the canvas application through Salesforce ICM. You can also add or edit the Canvas App Name manually from the ICM Endpoint Configuration page |
| Resource URI | This field is auto-populated when you create the canvas application through Salesforce. You must create a Saved Search in ICM for the Resource URI value to get displayed in Salesforce |
| Enable Reverse Integration | Select this check box to enable reverse integration. This causes the data created in ICM to be displayed in the Salesforce entities (from where the contract creation process was initiated) |
| Enable Quick Contract | Select this checkbox to enable creating the Contract for all Salesforce entities with a single click from Salesforce. |
| Enable Iframe | If the Iframe is disabled from the IDP, then select this checkbox to enable the Iframe in Salesforce to open the ICM page in Salesforce in a new tab for creating new Agreements and Requests. |
| Entity Name | Select the entity name from the drop-down. The Entity Name denotes the Salesforce entities that are synced with ICM. |
| Contract Saved Search URI | This denotes the Saved Search created in ICM to map the data between ICM and Salesforce. It is the Contract Saved Search for the corresponding Salesforce entity. |
| CT Saved Search Field | Select the field name which filters the Contracts based on the Saved Search in ICM. |
| CR Saved Search URI | This denotes the Saved Search created in ICM to map the data between ICM and Salesforce. It is the Contract Request Saved Search for the corresponding Salesforce entity. |
| CR Saved Search Field | Select the field name, which filters the Contract Requests based on the Saved Search in ICM. |
| Related Entities | Click the Related Entities textbox corresponding to the Account or Opportunity in Salesforce. The Related Entities dialog box appears. Select the Related Entities records as Associations to the ICM Agreement through Salesforce. You can also configure the conditions by clicking the Add Condition button on the Related Entities window for that specific Related Entity. The entities in this field are auto-populated based on the entity name you selected earlier. |
| Button Label | This is the Text, which will appear as Button Label on UI. |
| Button Type | This button type can be Contract or Contract Request. It is a read-only field, jut to specify the button type. |
| Active | This checkbox Shows Enable state for the button, if it is unchecked then Button will be hidden from UI. |
| Conditional Visibility | This text area will define the conditional visibility criteria of the button. |
Setting up a new Remote Site (whitelisting of ICM instance)
To setup a new remote site:
2. Click Security Controls in the Administer menu in the left pane and then click Remote Site Settings. Alternatively, you can type Remote Site Settings in the Quick Find/Search box. As you type the text, the relevant search result appears. Select Remote Site Settings under Security Controls. The All Remote Sites page appears showing the list of Remote sites.
3. Click New Remote Site. The Remote Site Edit page appears.
| Field | Description |
|---|---|
| Remote Site Name | Type the Remote Site Name. Adding a Remote Site Name allows tracking the external sites added in Salesforce. |
| Remote Site URL | Type the Remote Site URL. Adding a Remote Site URL allows accessing external sites from Salesforce. |
| Disable Protocol Security | Select this checkbox to allow s-controls to access the remote site regardless of HTTP or HTTPS session security. S-Controls allow adding the functionality of your application to your Salesforce organization. |
| Description | Type the description for the remote site. The description should typically contain relevant important information that helps in finding the remote site from the list easily. |
| Active | Select the checkbox to make the remote site active in Salesforce as soon as you create it. |
- Save the Remote Site you created.
- Click Save and New to save the Remote Site you created and open the Remote Site Edit page to continue creating a new Remote Site.
- Click Cancel to cancel the process of creating the Remote Site.
Configuring Page Layout
To Enable ICM sections on the added entity (as per the ICM Configuration section) you need to add the ICM custom pages into page layouts. By using the Page Layout Configuration, Admin assigns user access to Contract or Contract Request Related Sections. For example, if you have enabled the ICM Configuration for Opportunity in Salesforce, you need to enable ICM custom pages in Opportunity Layout:
Opportunity (Opportunity Page Layout)
1. You can Edit your existing Page layout (Opportunity Layout) and add two Visualforce pages inside the page layout as follows:
2. On the Opportunity Layout page, click Edit to edit the page layout where you want to add Visualforce pages.
Configuring Data Sync
Once the Contract and Contract Request is created from Salesforce, the data is synced to ICM entities. If the Salesforce entity is edited or changed, user need to update mapped fields in ICM. Ideally, this process is automated. The system should automatically sync the data in the background, without user intervention.
To enable this feature in Salesforce, ICM Service User Authentication Token should be configured and create a process in Process Builder for specific entities. Selected entities will have Data sync functionality. To know more about the Process Builder, visit: https://help.salesforce.com/articleView?id=process_overview.htm&type=0