| Line 1: | Line 1: | ||
| − | |||
| − | [[ | + | <font face="Segoe UI">[[ICM_Help|Home]]</font> |
| − | Tabs provide the details about information about contract types, clauses, templates, and agreements. You can view or perform additional actions on each tab. The following tables list each tab and what each tab displays. < | + | <font face="Segoe UI">Tabs provide the details about information about contract types, clauses, templates, and agreements. You can view or perform additional actions on each tab. The following tables list each tab and what each tab displays.</font> |
| − | <font size= "4"> '''Contract Types Details page''' </font> | + | <font face="Segoe UI"><font size="4">'''Contract Types Details page''' </font></font> |
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| − | !style="height:10px; width:200px; text-align:left;" | '''Tab''' | + | ! style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">'''Tab'''</font> |
| − | !style="height:10px; width:700px; text-align:left;" | '''Description''' | + | ! style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">'''Description'''</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Details | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Details</font> |
| − | |style="height:10px; width:700px; text-align:left;" | Displays the '''Status''' and the '''Contract Summary''' of the contract type. | + | | style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">Displays the '''Status''' and the '''Contract Summary''' of the contract type.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Attributes | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Attributes</font> |
| − | |style="height:10px; width:700px; text-align:left;" | Displays the attributes of the contract type. | + | | style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">Displays the attributes of the contract type.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Association | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Association</font> |
| − | |style="height:10px; width:700px; text-align:left;" | Lists associations of the contract type. | + | | style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">Lists associations of the contract type.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Display Preference | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Display Preference</font> |
| − | |style="height:10px; width:700px; text-align:left;" | Displays selected attributes that appear in agreement tile and agreement details view. | + | | style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">Displays selected attributes that appear in agreement tile and agreement details view.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Team | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Team</font> |
| − | |style="height:10px; width:700px; text-align:left;" | Displays the team members for the contract type. To learn about how to add a team member, click [[Team]]. | + | | style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">Displays the team members for the contract type. To learn about how to add a team member, click [[Team|Team]].</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Notes | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Notes</font> |
| − | |style="height:10px; width:700px; text-align:left;" | Displays the date, time, and the creator of a particular note. Click [[File: Add icon.jpeg]] to add notes. | + | | style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">Displays the date, time, and the creator of a particular note. Click [[File:Add icon.jpeg|RTENOTITLE]] to add notes.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Versions | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Versions</font> |
| − | |style="height:10px; width:700px; text-align:left;" | Displays a list of versions of the contract type. | + | | style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">Displays a list of versions of the contract type.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | History | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">History</font> |
| − | |style="height:10px; width:700px; text-align:left;" | Displays a list that describes different stages of the contract type life cycle right from creation to the present stage. | + | | style="height:10px; width:700px; text-align:left;" | <font face="Segoe UI">Displays a list that describes different stages of the contract type life cycle right from creation to the present stage.</font> |
| − | + | ||
|} | |} | ||
| − | <font size= "4"> '''Clauses Details page''' </font> | + | <font face="Segoe UI"><font size="4">'''Clauses Details page''' </font></font> |
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| − | !style="height:10px; width:200px; text-align:left;" | '''Tab''' | + | ! style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">'''Tab'''</font> |
| − | !style="height:10px; width:435px; text-align:left;" | '''Description''' | + | ! style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">'''Description'''</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Details | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Details</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the '''Status''' and the '''Contract Summary''' of a clause. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the '''Status''' and the '''Contract Summary''' of a clause.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Versions | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Versions</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Display a list of versions of a clause. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Display a list of versions of a clause.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Templates | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Templates</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays a list of templates that the clause appears in along with their '''Status'''. Any changes made in the standard clause text is marked and appears on this tab. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays a list of templates that the clause appears in along with their '''Status'''. Any changes made in the standard clause text is marked and appears on this tab.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Agreements | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Agreements</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the agreement in which the clause appears, agreement status, and relevant contract type. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the agreement in which the clause appears, agreement status, and relevant contract type.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | History | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">History</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays a list that describes different stages of a clause life cycle right from creation to the present stage. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays a list that describes different stages of a clause life cycle right from creation to the present stage.</font> |
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Team | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Team</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the team members for a clause. To learn more about how to add a team member, click [[Team]]. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the team members for a clause. To learn more about how to add a team member, click [[Team|Team]].</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Notes | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Notes</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the date, time, and the creator of a particular note. Click [[File: Add icon.jpeg]] to add respective notes. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the date, time, and the creator of a particular note. Click [[File:Add icon.jpeg|RTENOTITLE]] to add respective notes.</font> |
| − | + | ||
|} | |} | ||
| − | <font size= "4"> '''Templates Details page''' </font> | + | <font face="Segoe UI"><font size="4">'''Templates Details page''' </font></font> |
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| − | !style="height:10px; width:200px; text-align:left;" | '''Tab''' | + | ! style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">'''Tab'''</font> |
| − | !style="height:10px; width:435px; text-align:left;" | '''Description''' | + | ! style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">'''Description'''</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Details | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Details</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the '''Status''' and the '''Contract Summary''' of a template. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the '''Status''' and the '''Contract Summary''' of a template.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Versions | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Versions</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays a list of versions of a template. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays a list of versions of a template. </font> |
| − | + | | |
| − | + | <font face="Segoe UI"></font> | |
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | History | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">History</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays a list that describes different stages of a template life cycle right from creation to the present stage. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays a list that describes different stages of a template life cycle right from creation to the present stage.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Team | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Team</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the team members for a template. To learn more about how to add a team member, click [[Team]]. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the team members for a template. To learn more about how to add a team member, click [[Team|Team]].</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Notes | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Notes</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the date, time, and the creator of particular note. Click [[File: Add icon.jpeg]] to add notes. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the date, time, and the creator of particular note. Click [[File:Add icon.jpeg|RTENOTITLE]] to add notes.</font> |
| − | + | ||
|} | |} | ||
| − | <font size= "4"> '''Request Details page''' </font> | + | <font face="Segoe UI"><font size="4">'''Request Details page''' </font></font> |
| − | Tabs on the '''Request Details''' page appear vertically on the left hand side of the page. When you click a tab, relevant details appear on the right hand side of the page. < | + | <font face="Segoe UI">Tabs on the '''Request Details''' page appear vertically on the left hand side of the page. When you click a tab, relevant details appear on the right hand side of the page.</font> |
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| − | !style="height:10px; width:200px; text-align:left;" | '''Tab''' | + | ! style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">'''Tab'''</font> |
| − | !style="height:10px; width:435px; text-align:left;" | '''Description''' | + | ! style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">'''Description'''</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:center;" | + | | colspan="6" style="height:10px; width:200px; text-align:center;" | <font face="Segoe UI">'''Request'''</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Details | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Details</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the '''Status''' and the '''Contract Summary''' of a request. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the '''Status''' and the '''Contract Summary''' of a request.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | History | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">History</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays a list that describes different stages of a request life cycle right from creation to the present stage. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays a list that describes different stages of a request life cycle right from creation to the present stage.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Association | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Association</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Lists the associations of a request. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Lists the associations of a request.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Team | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Team</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the team members for a request. To learn more about how to add a team member, click [[Team]] | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the team members for a request. To learn more about how to add a team member, click [[Team|Team]]</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Notes | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Notes</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the date, time, and the creator of a particular note. Click [[File: Add icon.jpeg]] to add notes. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the date, time, and the creator of a particular note. Click [[File:Add icon.jpeg|RTENOTITLE]] to add notes.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Reports | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Reports</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Clicking on the tab displays the '''Print/Export Attributes''' button. You can click the button to view the attributes in the request. < | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Clicking on the tab displays the '''Print/Export Attributes''' button. You can click the button to view the attributes in the request.</font> |
| − | + | ||
|} | |} | ||
| − | <font size= "4"> '''Agreements Details page''' </font> | + | <font face="Segoe UI"><font size="4">'''Agreements Details page''' </font></font> |
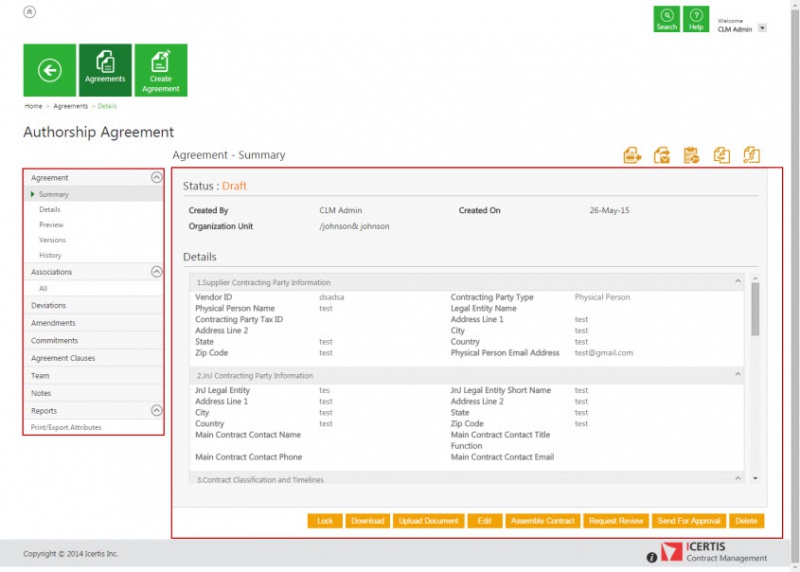
| − | Tabs on the '''Agreement Details''' page appear vertically on the left hand side of the page. When you click a tab, relevant details appear on the right hand side of the page. < | + | <font face="Segoe UI">Tabs on the '''Agreement Details''' page appear vertically on the left hand side of the page. When you click a tab, relevant details appear on the right hand side of the page.</font> |
| − | [[File:Nu tabs.jpg]] < | + | <font face="Segoe UI">[[File:Nu tabs.jpg|RTENOTITLE]]</font> |
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| − | !style="height:10px; width:200px; text-align:left;" | '''Tab''' | + | ! style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">'''Tab'''</font> |
| − | !style="height:10px; width:435px; text-align:left;" | '''Description''' | + | ! style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">'''Description'''</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:center;" | + | | colspan="6" style="height:10px; width:200px; text-align:center;" | <font face="Segoe UI">'''Agreement'''</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Summary | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Summary</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the agreement details. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the agreement details.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Details | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Details</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the metadata of the agreement. You can edit the metadata, and then click '''Update''' to update the details. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the metadata of the agreement. You can edit the metadata, and then click '''Update''' to update the details.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Preview | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Preview</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the preview of the agreement. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the preview of the agreement.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Versions | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Versions</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays all the versions of the agreement. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays all the versions of the agreement.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | History | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">History</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays a list that describes different stages of the agreement right from creation to the present stage. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays a list that describes different stages of the agreement right from creation to the present stage.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Associations | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Associations</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Lists the associations of the agreement. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Lists the associations of the agreement.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Deviations | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Deviations</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Lists the deviations found in the standard clause text. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Lists the deviations found in the standard clause text.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Amendments | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Amendments</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays number of amendments created for an agreement. To learn more about amendments, click | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays number of amendments created for an agreement. To learn more about amendments, click [[Add_Amendment_to_a_Contract/Agreement|Add Amendment]].</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Commitments | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Commitments</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays number of commitments for an agreement. To learn how to add a commitment, click[[Add_Commitments_to_Your_Contract/Agreement| Add a new commitment]]. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays number of commitments for an agreement. To learn how to add a commitment, click[[Add_Commitments_to_Your_Contract/Agreement|Add a new commitment]].</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Agreement Clauses | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Agreement Clauses</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays a list of clauses that appear in an agreement. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays a list of clauses that appear in an agreement.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Team | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Team</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the team members for an agreement. To learn more about how to add a team member, click [[Team]]. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the team members for an agreement. To learn more about how to add a team member, click [[Team|Team]].</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Notes | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Notes</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Displays the date, time, and the creator of a particular note. Click [[File: Add icon.jpeg]] to add notes. | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Displays the date, time, and the creator of a particular note. Click [[File:Add icon.jpeg|RTENOTITLE]] to add notes.</font> |
| − | + | ||
|- style="horizontal-align:top;" | |- style="horizontal-align:top;" | ||
| − | |style="height:10px; width:200px; text-align:left;" | Reports | + | | style="height:10px; width:200px; text-align:left;" | <font face="Segoe UI">Reports</font> |
| − | |style="height:10px; width:435px; text-align:left;" | Clicking on the tab displays the '''Print/Export Attributes''' button. You can click the button to view the attributes in the agreement. < | + | | style="height:10px; width:435px; text-align:left;" | <font face="Segoe UI">Clicking on the tab displays the '''Print/Export Attributes''' button. You can click the button to view the attributes in the agreement.</font> |
|} | |} | ||
| + | | ||
| − | + | <font face="Segoe UI">Related Topics:<br/> [[ICM_Help|ICM Help]]</font> | |
| − | Related Topics:<br/> | + | |
| − | [[ICM Help]] | + | |
| − | </font> | + | |
Revision as of 10:10, 20 March 2017
Tabs provide the details about information about contract types, clauses, templates, and agreements. You can view or perform additional actions on each tab. The following tables list each tab and what each tab displays.
Contract Types Details page
| Tab | Description |
|---|---|
| Details | Displays the Status and the Contract Summary of the contract type. |
| Attributes | Displays the attributes of the contract type. |
| Association | Lists associations of the contract type. |
| Display Preference | Displays selected attributes that appear in agreement tile and agreement details view. |
| Team | Displays the team members for the contract type. To learn about how to add a team member, click Team. |
| Notes | Displays the date, time, and the creator of a particular note. Click |
| Versions | Displays a list of versions of the contract type. |
| History | Displays a list that describes different stages of the contract type life cycle right from creation to the present stage. |
Clauses Details page
| Tab | Description |
|---|---|
| Details | Displays the Status and the Contract Summary of a clause. |
| Versions | Display a list of versions of a clause. |
| Templates | Displays a list of templates that the clause appears in along with their Status. Any changes made in the standard clause text is marked and appears on this tab. |
| Agreements | Displays the agreement in which the clause appears, agreement status, and relevant contract type. |
| History | Displays a list that describes different stages of a clause life cycle right from creation to the present stage. |
| Team | Displays the team members for a clause. To learn more about how to add a team member, click Team. |
| Notes | Displays the date, time, and the creator of a particular note. Click |
Templates Details page
| Tab | Description |
|---|---|
| Details | Displays the Status and the Contract Summary of a template. |
| Versions | Displays a list of versions of a template.
|
| History | Displays a list that describes different stages of a template life cycle right from creation to the present stage. |
| Team | Displays the team members for a template. To learn more about how to add a team member, click Team. |
| Notes | Displays the date, time, and the creator of particular note. Click |
Request Details page
Tabs on the Request Details page appear vertically on the left hand side of the page. When you click a tab, relevant details appear on the right hand side of the page.
| Tab | Description | ||||
|---|---|---|---|---|---|
| Request | |||||
| Details | Displays the Status and the Contract Summary of a request. | ||||
| History | Displays a list that describes different stages of a request life cycle right from creation to the present stage. | ||||
| Association | Lists the associations of a request. | ||||
| Team | Displays the team members for a request. To learn more about how to add a team member, click Team | ||||
| Notes | Displays the date, time, and the creator of a particular note. Click | ||||
| Reports | Clicking on the tab displays the Print/Export Attributes button. You can click the button to view the attributes in the request. | ||||
Agreements Details page
Tabs on the Agreement Details page appear vertically on the left hand side of the page. When you click a tab, relevant details appear on the right hand side of the page.
| Tab | Description | ||||
|---|---|---|---|---|---|
| Agreement | |||||
| Summary | Displays the agreement details. | ||||
| Details | Displays the metadata of the agreement. You can edit the metadata, and then click Update to update the details. | ||||
| Preview | Displays the preview of the agreement. | ||||
| Versions | Displays all the versions of the agreement. | ||||
| History | Displays a list that describes different stages of the agreement right from creation to the present stage. | ||||
| Associations | Lists the associations of the agreement. | ||||
| Deviations | Lists the deviations found in the standard clause text. | ||||
| Amendments | Displays number of amendments created for an agreement. To learn more about amendments, click Add Amendment. | ||||
| Commitments | Displays number of commitments for an agreement. To learn how to add a commitment, clickAdd a new commitment. | ||||
| Agreement Clauses | Displays a list of clauses that appear in an agreement. | ||||
| Team | Displays the team members for an agreement. To learn more about how to add a team member, click Team. | ||||
| Notes | Displays the date, time, and the creator of a particular note. Click | ||||
| Reports | Clicking on the tab displays the Print/Export Attributes button. You can click the button to view the attributes in the agreement. | ||||
Related Topics:
ICM Help